


Name: react-vis-force
Owner: Uber Open Source
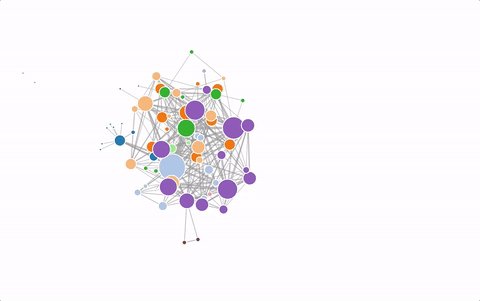
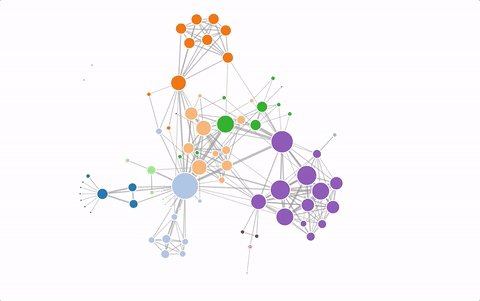
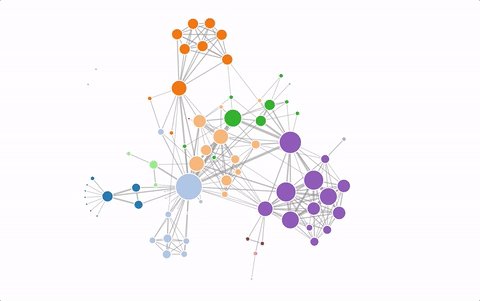
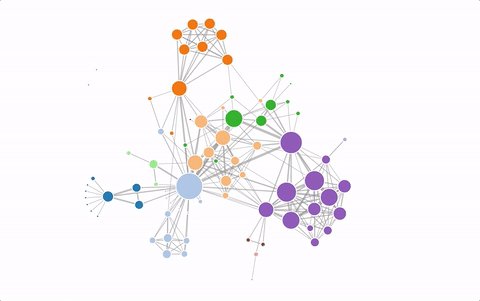
Description: d3-force graphs as React Components.
Created: 2016-10-03 22:53:52.0
Updated: 2018-01-15 19:10:22.0
Pushed: 2017-12-14 00:55:02.0
Homepage: http://uber.github.io/react-vis-force
Size: 2021
Language: JavaScript
GitHub Committers
| User | Most Recent Commit | # Commits |
|---|---|---|
| Ale? Roubí?ek | 2016-11-16 06:40:15.0 | 7 |
| Paul Marbach | 2017-06-02 18:29:38.0 | 61 |
| Nikordaris | 2017-06-01 19:07:39.0 | 9 |
| Michael Baldwin | 2016-12-03 07:58:29.0 | 1 |
| Sebastian Silbermann | 2017-08-25 15:54:23.0 | 2 |
Other Committers
| User | Most Recent Commit | # Commits |
|---|

See the live demo at http://uber.github.io/react-vis-force
react-vis-force applies the react-vis and d4-style component approach to the d3-force library. This allows users to declaratively provide links and nodes as children of a ForceGraph component.
rt React from 'react';
rt {ForceGraph, ForceGraphNode, ForceGraphLink} from 'react-vis-force';
ceGraph simulationOptions={{ height: 300, width: 300 }}>
orceGraphNode node={{ id: 'first-node' }} fill="red" />
orceGraphNode node={{ id: 'second-node' }} fill="blue" />
orceGraphLink link={{ source: 'first-node', target: 'second-node' }} />
rceGraph>