Name: code_syntax_highlighting_bundle
Owner: University of Colorado Boulder
Description: Adds a shortcode for using HighlightJS in the WYSIWYG editor.
Created: 2018-05-18 20:31:24.0
Updated: 2018-05-18 20:48:34.0
Pushed: 2018-05-18 20:48:33.0
Homepage: null
Size: 102
Language: CSS
GitHub Committers
| User | Most Recent Commit | # Commits |
|---|
Other Committers
| User | Most Recent Commit | # Commits |
|---|
Adds a shortcode for using HighlightJS in the WYSIWYG editor.
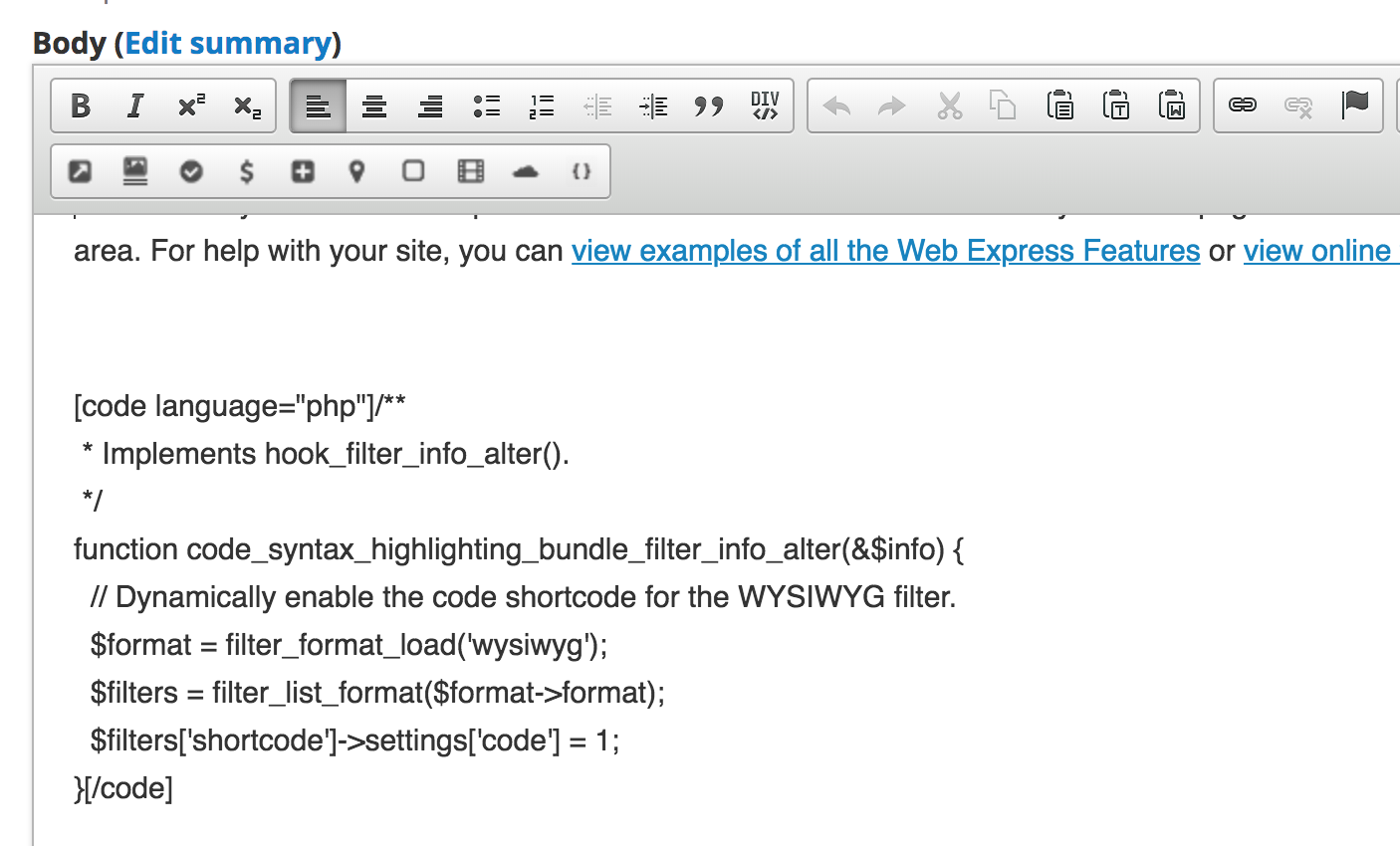
Enable the bundle like any Drupal module. When you edit a node using the WYSIWYG text filter, you'll see button with brackets that allows you to enter code syntax.

Once the dialog window is open, you can choose the language and insert the code syntax.

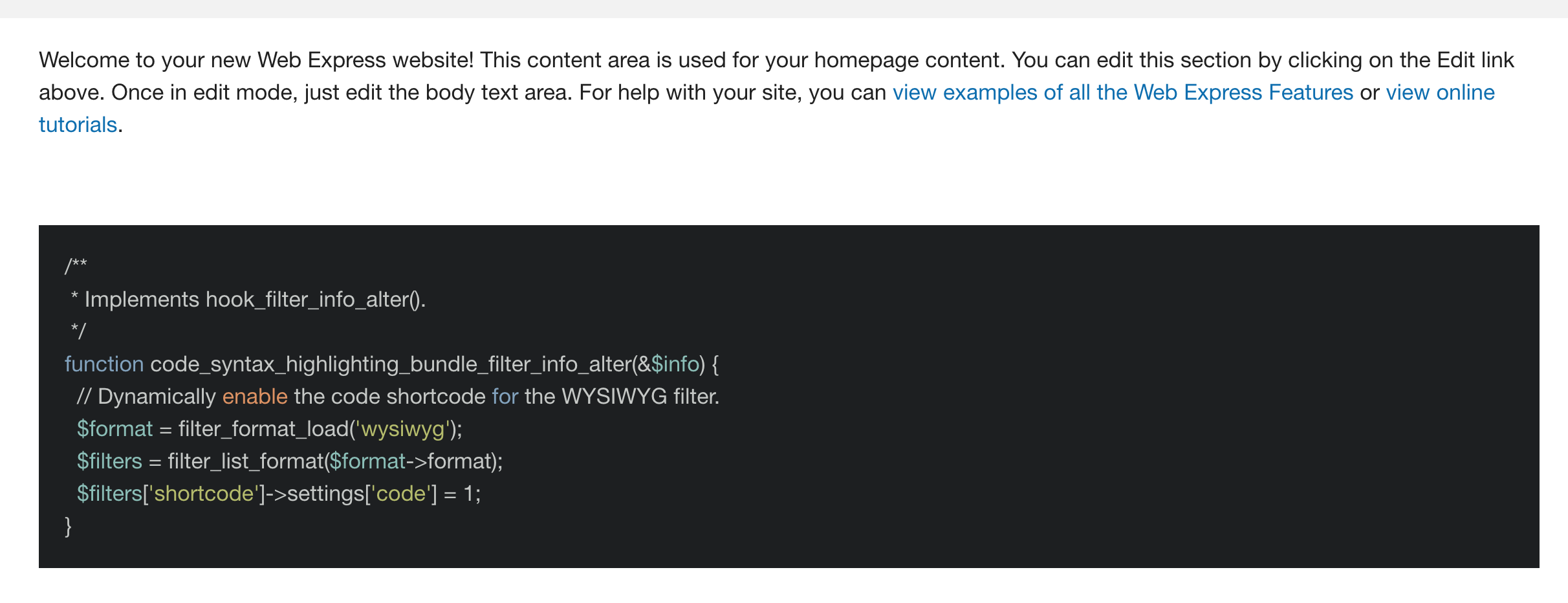
Then you will see a shortcode [code lang="php"]$foo = "bar";[/code] inserted into the body field with line breaks and indentation preserved.

Once saved, the code is rendered with syntax highlighting. You can change the theme by setting a variable, drush vset csh_theme sunburst, and the themes are located at https://highlightjs.org/static/demo/.