


Name: react-messenger-customer-chat
Owner: YOCTOL INFO INC.
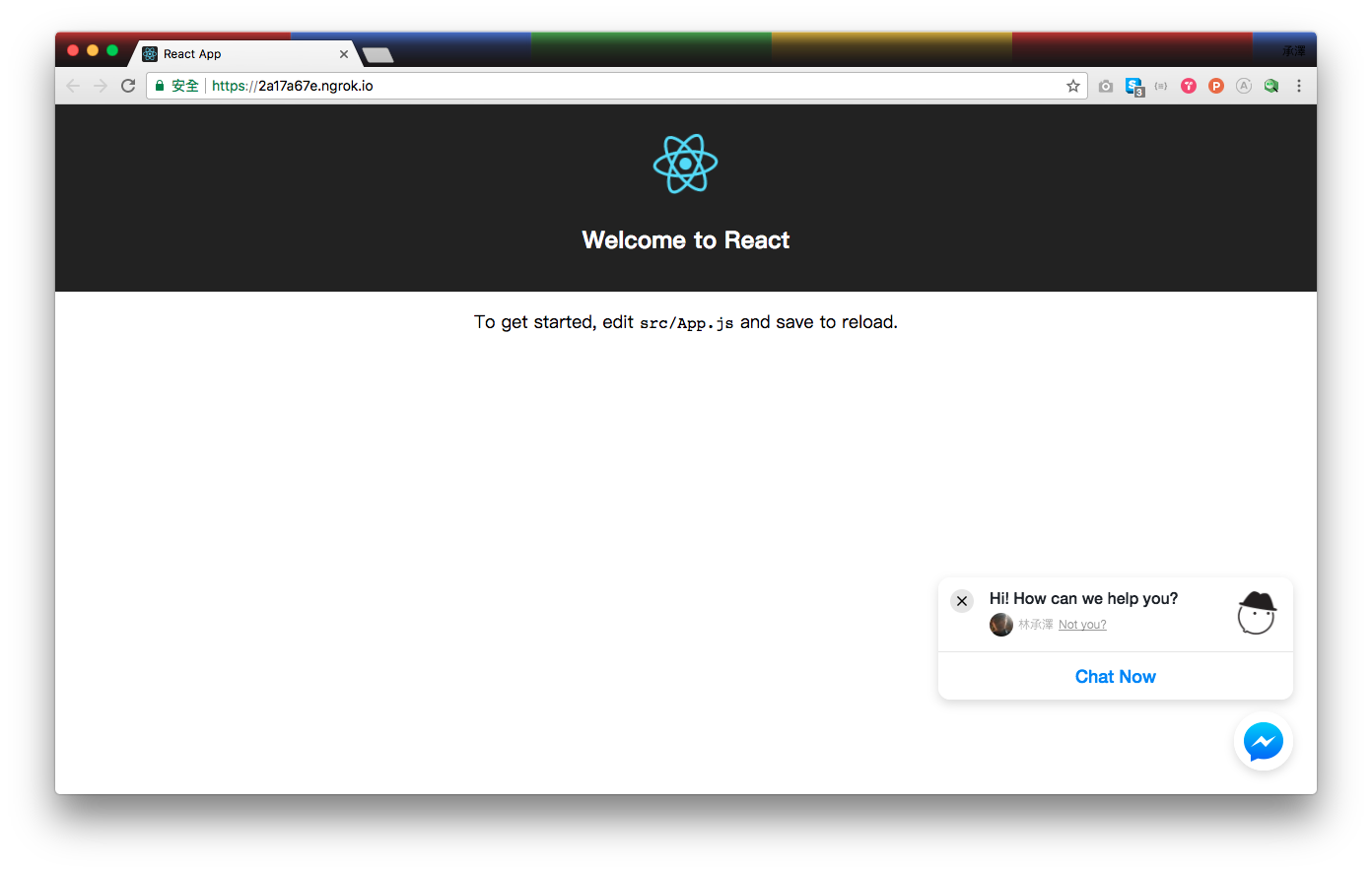
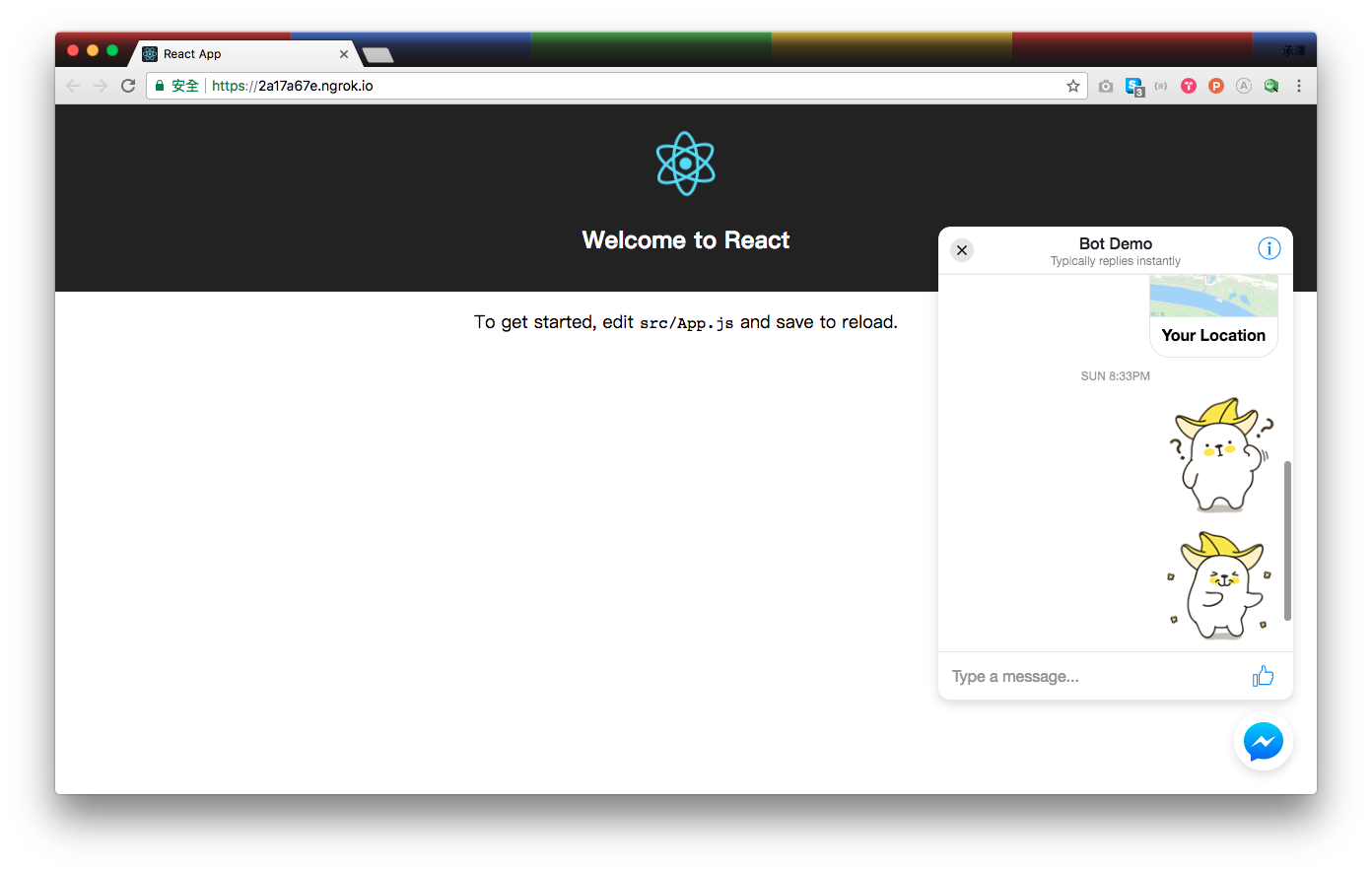
Description: React component for messenger customer chat plugin
Created: 2017-11-30 03:16:27.0
Updated: 2018-01-18 10:29:12.0
Pushed: 2018-01-11 06:26:07.0
Size: 156
Language: JavaScript
GitHub Committers
| User | Most Recent Commit | # Commits |
|---|
Other Committers
| User | Most Recent Commit | # Commits |
|---|
React component for messenger customer chat plugin


Whitelist your domain to connect your Facebook Page to your website via the Facebook tool.
install react-messenger-customer-chat
rt React from 'react';
rt ReactDOM from 'react-dom';
rt MessengerCustomerChat from 'react-messenger-customer-chat';
tDOM.render(
essengerCustomerChat
pageId="<PAGE_ID>"
appId="<APP_ID>"
htmlRef="<REF_STRING>"
,
cument.getElementById('demo')
Note: It will handle sdk initialize automatically for you. See more details in fbsdk official docs.
ic propTypes = {
geId: PropTypes.string.isRequired,
pId: PropTypes.string.isRequired,
mlRef: PropTypes.string,
nimized: PropTypes.bool,
emeColor: PropTypes.string,
ggedInGreeting: PropTypes.string,
ggedOutGreeting: PropTypes.string,
toLogAppEvents: PropTypes.bool,
bml: PropTypes.bool,
rsion: PropTypes.string,
nguage: PropTypes.string,
bug: PropTypes.bool,
ic defaultProps = {
mlRef: undefined,
nimized: undefined,
emeColor: undefined,
ggedInGreeting: undefined,
ggedOutGreeting: undefined,
toLogAppEvents: true,
bml: true,
rsion: '2.11',
nguage: 'en_US',
bug: false,
MIT © Yoctol